qss樣式表學習
在QT中要使界面的風格統一,則不得不提到樣式表(qss),其實qss是借鑒css的靈感, Qt也聲援Qt自己的css, 簡稱qss。同css相仿,qss的首要性能與最終目標都是能使界面的體現與界面的元素分手,即質與形的分開,就好像自己可以在不同的時候穿上不同的衣服一樣,css機制的引入,使得設計一種皮膚與界面控件分別的軟件成為可能,利用過程也能像web界面那樣隨便地變換外表。
QT樣式表單
建立步驟:
1、建立文本文件,寫入樣式表內容,更改文件后綴名為qss;
2、在工程中新建資源文件*.qrc,添加前綴文件(/名稱),將qss文件加入前綴文件中;
3、通過傳入路徑/文件名的方式創建一個QFile對象,以readonly的方式打開,然后readAll,最后qApp-》setStyleSheet就可以使qss生效。
QT的樣式表單允許我們在對程序不做任何代碼上的更改的情況下輕松改變應用程序的外觀。
其思想來源于網頁設計中的CSS,即可以將功能設計和美學設計分開。
它的語法和概念和HTML CSS也是差不多的。
其原理可簡單理解為:QT內部存在一個CSS語法解析器,我們將我們的樣式控制以CSS語法定義到外部文件,CSS語法解析器解析后在調用相應的功能模塊以完成樣式變化。(其實這部分功能我們完全可以通過代碼實現,只是這么做既麻煩而且一旦更改會很不方便)
比如:我在CSS定義字體顏色和大小,那么CSS語法解析器解讀出我的意圖后,可能就會調用freetype模塊來實現此功能。
好處:
? ? ? ? 1.將功能設計和美學設計分開
2.CSS設計資源多,查找容易
說明:QT Style 樣式語法雖然和CSS語法差不多,但是其功能是其子集,在使用QT style時需具備CSS語法知識
QSS樣式表學習
1. 替換QcomboBox背景
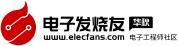
1)。什么也沒設置效果:

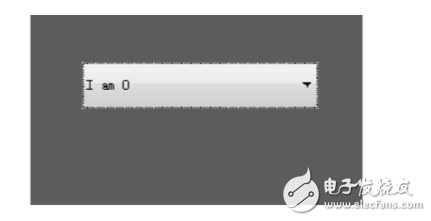
2)。設置背景透明效果

設置代碼:
m_Comb-》setStyleSheet(
“QComboBox” “{”
“background-color:rgba(0 , 0 , 0 , 50%);”
“min-width: 12em;”//最小寬度①
“}”
① :最小寬度指的是整個QCombobox的寬度比較一下兩圖

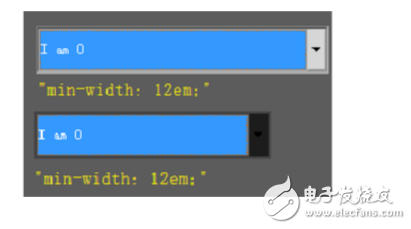
3)。設置背景圖片效果

m_Comb-》setStyleSheet(
“QComboBox”
“{”
“background-color:rgba(255 , 255 , 255 , 50%);”
“background-image: url(:/in.png);”
“}”
需要注意的是,設置背景圖片和設置背景顏色必須要同時使用,否則背景圖片顯示不出來。
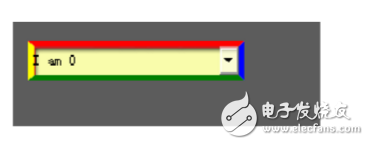
4)。設置邊框顏色

m_Comb-》setStyleSheet(
“QComboBox”
“{”
“background-color:rgba(255,255,255,50%);”
“background-image:url(:/in.png);”
“border:5pxsolidred;”
“border-color:redbluegreenyellow;” “}”
注釋:border有三個參數,1.畫筆像素2.畫筆樣式3.畫筆顏色
Border-color后面可以跟一個、兩個、三個、四個參數,分別控制4個邊框的顏色。
5)。更改右邊的按下按鈕

m_Comb-》setStyleSheet(
“QComboBox” “{”
“background-color:rgba(255 , 255 , 255 , 50%);”
“background-image: url(:/in.png);”
“border: 5px solid red;”
“ border-color: red blue green yellow ;”
“QComboBox::drop-down”//默認向下按鈕
“{”
“image: url(:/1.png);” “ max-width: 12px;” “ max-height: 12px;”
“}”
“QComboBox::drop-down:pressed”//鼠標按下改變向下按鈕 “{”
“image: url(:/0.png);” “ max-width: 12px;” “ max-height: 12px;” “}”
“QComboBox::drop-down:hover”//鼠標懸浮,改變向下按鈕 “{”
“image: url(:/0.png);” “ max-width: 12px;” “ max-height: 12px;”
“}”
“}”
需要注意的是,drop-down和down-arrow的區別
drop-down:指的是向下的按鈕,
down-arrow:是指向下的箭頭,
注意這兩者的區別,drop-down有hover屬性,down-arrow沒有

Background分別有4個參數。
1. 畫刷,可以是顏色值,可以是漸變
2. 圖片路徑,可以為當前可視控件加載一個背景圖
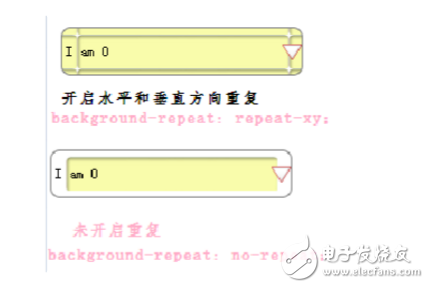
3. 重復值,可以水平重復,可以垂直重復。效果如下:

4.圖片的位置。
- 第 1 頁:qss樣式表學習
- 第 2 頁:QScrollBar樣式
本文導航
非常好我支持^.^
(5) 100%
不好我反對
(0) 0%
相關閱讀:
- [電子說] TP-LINK的QSS按鈕一些介紹 2019-06-08
- [通信技術] 如何用QSS快速連接路由器 2018-03-06
- [通信技術] qss功能是什么意思 2018-03-06
- [通信技術] qss功能需要開啟嗎 2018-03-06
( 發表人:李倩 )