qss樣式表學(xué)習(xí) - 全文
在QT中要使界面的風(fēng)格統(tǒng)一,則不得不提到樣式表(qss),其實(shí)qss是借鑒css的靈感, Qt也聲援Qt自己的css, 簡稱qss。同css相仿,qss的首要性能與最終目標(biāo)都是能使界面的體現(xiàn)與界面的元素分手,即質(zhì)與形的分開,就好像自己可以在不同的時(shí)候穿上不同的衣服一樣,css機(jī)制的引入,使得設(shè)計(jì)一種皮膚與界面控件分別的軟件成為可能,利用過程也能像web界面那樣隨便地變換外表。
QT樣式表單
建立步驟:
1、建立文本文件,寫入樣式表內(nèi)容,更改文件后綴名為qss;
2、在工程中新建資源文件*.qrc,添加前綴文件(/名稱),將qss文件加入前綴文件中;
3、通過傳入路徑/文件名的方式創(chuàng)建一個(gè)QFile對(duì)象,以readonly的方式打開,然后readAll,最后qApp-》setStyleSheet就可以使qss生效。
QT的樣式表單允許我們?cè)趯?duì)程序不做任何代碼上的更改的情況下輕松改變應(yīng)用程序的外觀。
其思想來源于網(wǎng)頁設(shè)計(jì)中的CSS,即可以將功能設(shè)計(jì)和美學(xué)設(shè)計(jì)分開。
它的語法和概念和HTML CSS也是差不多的。
其原理可簡單理解為:QT內(nèi)部存在一個(gè)CSS語法解析器,我們將我們的樣式控制以CSS語法定義到外部文件,CSS語法解析器解析后在調(diào)用相應(yīng)的功能模塊以完成樣式變化。(其實(shí)這部分功能我們完全可以通過代碼實(shí)現(xiàn),只是這么做既麻煩而且一旦更改會(huì)很不方便)
比如:我在CSS定義字體顏色和大小,那么CSS語法解析器解讀出我的意圖后,可能就會(huì)調(diào)用freetype模塊來實(shí)現(xiàn)此功能。
好處:
? ? ? ? 1.將功能設(shè)計(jì)和美學(xué)設(shè)計(jì)分開
2.CSS設(shè)計(jì)資源多,查找容易
說明:QT Style 樣式語法雖然和CSS語法差不多,但是其功能是其子集,在使用QT style時(shí)需具備CSS語法知識(shí)
QSS樣式表學(xué)習(xí)
1. 替換QcomboBox背景
1)。什么也沒設(shè)置效果:

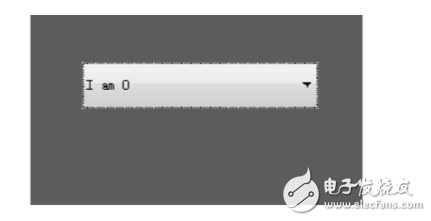
2)。設(shè)置背景透明效果

設(shè)置代碼:
m_Comb-》setStyleSheet(
“QComboBox” “{”
“background-color:rgba(0 , 0 , 0 , 50%);”
“min-width: 12em;”//最小寬度①
“}”
① :最小寬度指的是整個(gè)QCombobox的寬度比較一下兩圖

3)。設(shè)置背景圖片效果

m_Comb-》setStyleSheet(
“QComboBox”
“{”
“background-color:rgba(255 , 255 , 255 , 50%);”
“background-image: url(:/in.png);”
“}”
需要注意的是,設(shè)置背景圖片和設(shè)置背景顏色必須要同時(shí)使用,否則背景圖片顯示不出來。
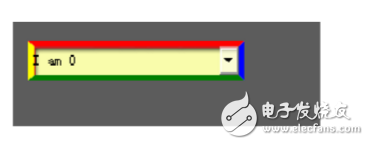
4)。設(shè)置邊框顏色

m_Comb-》setStyleSheet(
“QComboBox”
“{”
“background-color:rgba(255,255,255,50%);”
“background-image:url(:/in.png);”
“border:5pxsolidred;”
“border-color:redbluegreenyellow;” “}”
注釋:border有三個(gè)參數(shù),1.畫筆像素2.畫筆樣式3.畫筆顏色
Border-color后面可以跟一個(gè)、兩個(gè)、三個(gè)、四個(gè)參數(shù),分別控制4個(gè)邊框的顏色。
5)。更改右邊的按下按鈕

m_Comb-》setStyleSheet(
“QComboBox” “{”
“background-color:rgba(255 , 255 , 255 , 50%);”
“background-image: url(:/in.png);”
“border: 5px solid red;”
“ border-color: red blue green yellow ;”
“QComboBox::drop-down”//默認(rèn)向下按鈕
“{”
“image: url(:/1.png);” “ max-width: 12px;” “ max-height: 12px;”
“}”
“QComboBox::drop-down:pressed”//鼠標(biāo)按下改變向下按鈕 “{”
“image: url(:/0.png);” “ max-width: 12px;” “ max-height: 12px;” “}”
“QComboBox::drop-down:hover”//鼠標(biāo)懸浮,改變向下按鈕 “{”
“image: url(:/0.png);” “ max-width: 12px;” “ max-height: 12px;”
“}”
“}”
需要注意的是,drop-down和down-arrow的區(qū)別
drop-down:指的是向下的按鈕,
down-arrow:是指向下的箭頭,
注意這兩者的區(qū)別,drop-down有hover屬性,down-arrow沒有

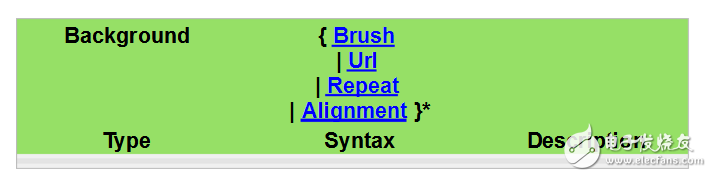
Background分別有4個(gè)參數(shù)。
1. 畫刷,可以是顏色值,可以是漸變
2. 圖片路徑,可以為當(dāng)前可視控件加載一個(gè)背景圖
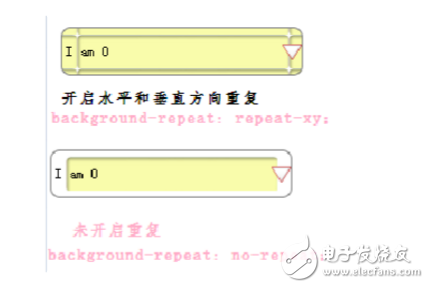
3. 重復(fù)值,可以水平重復(fù),可以垂直重復(fù)。效果如下:

4.圖片的位置。
QScrollBar樣式
滾動(dòng)條在Qt里叫做QScrollBar,使用樣式設(shè)置控件的外觀很方便,這里分享一下滾動(dòng)條的樣式設(shè)置。例如下面的樹形控件的滾動(dòng)條的樣式。
const QString VSCROLLBAR_STYLE =
“QScrollBar:vertical {margin: 13px 0px 13px 0px;background-color: rgb(255, 255, 255, 100); border: 0px; width: 12px;}\
.QScrollBar::handle:vertical {background-color: purple; width: 12px; }\ 。
QScrollBar::add-page:vertical {background-color: pink; }\ 。
QScrollBar::sub-page:vertical {background-color: orange; }\
.QScrollBar::sub-line:vertical {subcontrol-origin: margin; border: 1px solid red; height:13px}\
.QScrollBar::up-arrow:vertical { subcontrol-origin: margin; background-color: blue; height:13px}\
.QScrollBar::down-arrow:vertical { background-color: yellow; }\
.QScrollBar::add-line:vertical {subcontrol-origin: margin; border: 1px solid green; height:13px}“;

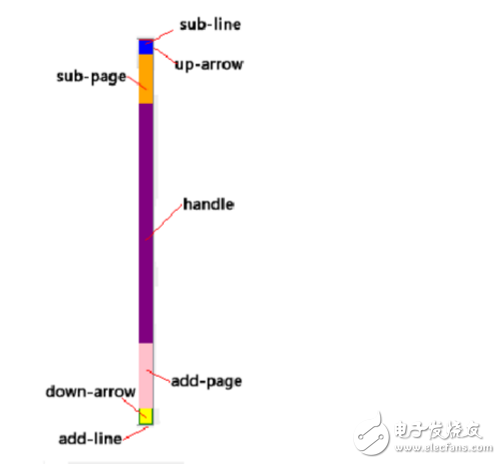
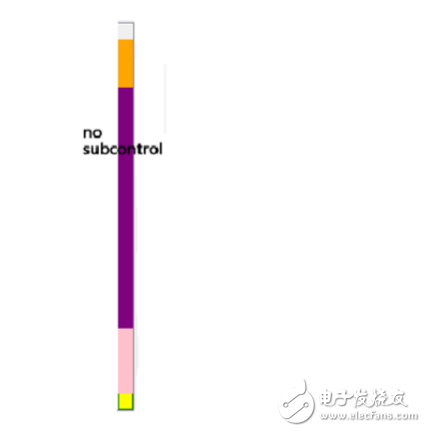
QScrollBar分為sub-line、add-line、add-page、sub-page、up-arrow、down-arrow和handle幾個(gè)部分,這幾個(gè)相應(yīng)的部位都己經(jīng)在上面畫出來了。sub-line包含了up-arrow,而add-line則包含了down-arrow區(qū)域。
需要注意的是,如果不對(duì)sub-line、add-line設(shè)置subcontrol的話,會(huì)出現(xiàn)下面的問題。如果不設(shè)置整個(gè)QScrollBar的marg-left和margin-bottom話,則不能定制add-line和sub-line區(qū)域。

沒有定義sub-control為margin

沒有定義margin-top和margin-bottom
- 第 1 頁:qss樣式表學(xué)習(xí)
- 第 2 頁:QScrollBar樣式
本文導(dǎo)航
非常好我支持^.^
(5) 100%
不好我反對(duì)
(0) 0%
相關(guān)閱讀:
- [電子說] TP-LINK的QSS按鈕一些介紹 2019-06-08
- [通信技術(shù)] 如何用QSS快速連接路由器 2018-03-06
- [通信技術(shù)] qss功能是什么意思 2018-03-06
- [通信技術(shù)] qss功能需要開啟嗎 2018-03-06
( 發(fā)表人:李倩 )